排序
QQsvip动态图标合集[官方图床外链]
图片外链已经是测试过得高仿,用的某公司服务器,具体是哪的不方便透露,总之稳得一批,可直接调用链接动态图片:https://pic.rmb.bdstatic.com/bjh/news/3bcde1b3553c1aa4364bccc70a836965.gif
zibll子比主题 如何隐藏文章发布时间
文章摘要这篇文章介绍了如何在网页中隐藏文章发布时间的方法。作者指出,在CSS中,可以使用visibility属性来隐藏元素但保留元素位置。只需给元素设置“visibility: hidden;”样式,就可以隐藏元...
给网站网页PHP页面设置密码访问代码
新建一个MkEncrypt.php文件在根目录下或者同级目录下。MkEncrypt.php里面添加以下代码: 把下面的代码放在你需要加密的页进行调用 <?php require_once('MkEncrypt.php'); MkEncrypt('123456'...
微信强制搜索添加好友代码生成单页源码
介绍让你实现强制搜索微信号,相信很多朋友遇到过这样的问题,明明知道对方的微信号或者手机号,搜索添加好友的时候却搜索不到对方呢?今天给大家带来一个可以强制搜索的方法,即使对方关闭了搜...
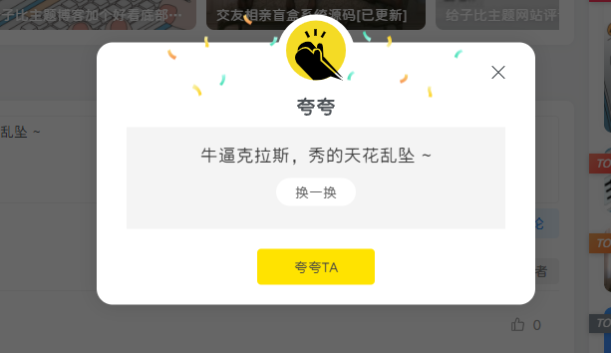
评论区添加个夸夸功能
前言用夸夸功能替代传统的评论一言(文章/论坛),将它们分开使用,先看看效果图,再考虑使用不使用!图片:CSS代码css代码我已经打包好了,你们下载放到哪都行,只要你们知道路径,或者把css代...
WordPress统计显示全站总访问量/今日总访问量/当前是第几个访客
使用方法将以下代码添加到 WordPress 主题根目录下的 funciton.php 函数文件后面;在需要调用的地方输入以下代码,如 footer.php 里效果展示
【美化插件】WordPress灯笼插件
插件介绍: WordPress美化节日灯笼插件,还有过年,元旦,啥节日都可以改,这款插件可以备用着,所有文件已经本地化,一款WordPress节日灯笼美化插件,可以给网页自动加一个灯笼效果 使用说明:...
Scrapes 文章内容可视化采集WP插件汉化版
插件介绍 Scrapes是一个高级的WordPress采集器和内容爬虫插件,通过可视化选择器自动从任何网站采集内容。简单来说就是一个可视化的采集插件,相比传统的网站文章采集插件,Scrapes插件是完全可...
子比-付费记录滚动公告
给自己的网站添加一个付费记录和最新用户注册前台显示。代码是从大佬那边买的,需要的自行下载。演示效果代码部署在路径 wp-content/themes/zibll新建php文件。命名为 mx_user_info.php将下面的...
自建一言API接口JSON输出接口(含夸夸文本数据)
使用教程网站根目录新建目录 api/yiyanyiyan目录下建一个文件yiyan.php,内容如下.yiyan目录下再建一个yiyan.txt内容如下,当然你也可以自己录入,一行一句。收费的附件是夸夸专用的代码文本,...



![QQsvip动态图标合集[官方图床外链]|优聚轻创](https://ug95.com/wp-content/uploads/2023/12/peitu.png)